Создаем свой рукописный шрифт
Опубликовано 13.10.2018 в education
Данная небольшая заметка расскажет об опыте создания рукописного шрифта. Его необходимость была обусловлена следующим личными фактором:
- один очень важный мне человек попросил помочь с написанием конспектов (в 2018 году все еще остаются преподаватели, требующие рукописный конспект).
Далее включилось подсознание (что бы заставить себя работать) и появились следующие идеи:
- захотелось создать такой шрифт для сохранения информации о людях;
- шрифт для ведения личных заметок (придания большей персональности сайту или электронным письмам);
- проверить, будет ли влиять такой шрифт на лучшее запоминание текстов и лучшему восприятию материала.
Итак, по тем или иным причинам, приступим. Основанием для работы послужила отличная заметка. Все работы проводились в операционной системе Ubuntu 18.04, за работоспособность в прочих системах не ручаюсь, хотя не вижу преград или сложностей чтобы попробовать (если это необходимо).
Для выполнения работы нам потребуется:
- сканер;
- принтер;
- лист или два листа бумаги А4;
- черная ручка или маркер;
- программы:
- GIMP;
- Inskape;
- FontForge
- порядка 3 часов свободного времени.
1. Подготовка шаблона
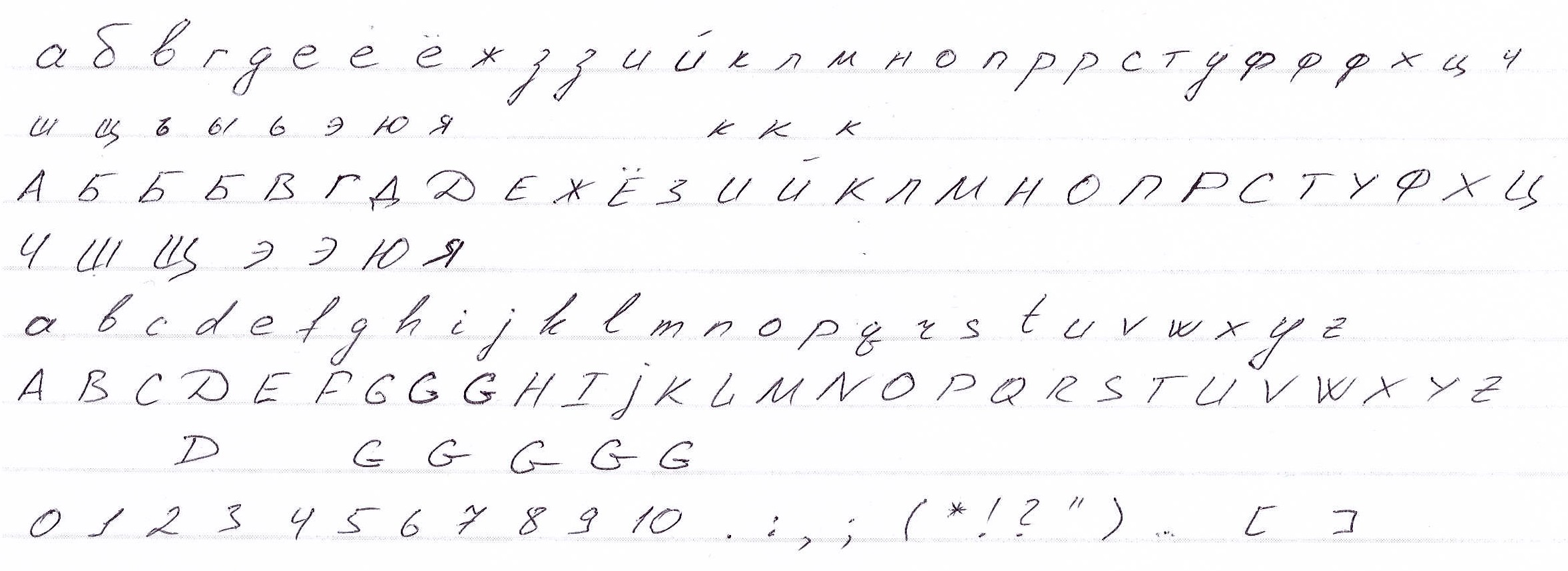
В начале необходимо подготовить шаблон почерка для шрифта. Удобно использовать или миллиметровую бумагу или просто разлинованный с обратной стороны А4 (чтобы в дальнейшем линии не мешали работать с символами, но сами символы были структурированы, как будто в строке рукописного текста). Черной ручкой пишутся все необходимые символы для шрифта. Полученный материал сканируется в графическом формате (предположительно *.png или *.jpg), обрезается все лишнее и файл сохраняется для дальнейшей работы. Должно получиться что-то похожее не рис. 1.

|
Рис. 1. Пример рукописного шаблона для шрифта. |
2. Предварительная обработка шаблона
Сканированное изображение открываем в графическом редакторе GIMP и изменяем его параметры контраста и яркости (Пункт меню Colors -> Brightness and Contrast). Стараемся получить наиболее контрастное и не зашумленное изображение. Для меня хорошо работали параметры яркости -50, контраст - максимум.
Копируем полученное изображение в Inskape. Далее, необходимо преобразовать его в векторный формат. Для этого используем функцию Path -> Trace Bitmap (при этом изображение должно быть выделено). Используем параметр Grays в области Multiple scans, выставляем количество Scans = 2, выбираем галочку remove background и нажимаем Ok. После преобразования (шрифт станет более "плавным") закрываем это окошко. Теперь мы можем работать с изображением в векторном формате. Визуально должны отобразиться Nodes на изображении, так же с ними можно работать выбрав курсор с левого меню Edit paths by nodes (F2). В дальнейшем так мы и будем делать.
3. Копирование информации из шаблона
Для дальнейшей корректной работы нам потребуется выделить один символ. Для этого выделяем все ноды (F2 или обозначенный ранее курсор), после этого выделяем лишние (выделение стандартное, мышкой) и удаляем их (клавиша Del). Выделенными должны остаться только ноды одного символа. После этого нажимаем Ctrl+L (упрощаем и сглаживаем векторное отображение символа) и Ctrl+C - копируем его в буфер обмена.
4. Создание шрифта
Скопированный символ требуется добавить в маску шрифта, который мы будем создавать в программе FontForge. Открываем программу, выбираем New - появляется окно шрифта. Скопированный символ (в векторном формате) помещаем в соответствующую ячейку. Делается это двойным кликом на ячейке и Ctrl+V. На открывшемся полотне должен появится контур векторного символа. Теперь нужно привести его к нужному размеру и указать ширину.
В открывшемся окне Element -> Transformation (Ctrl+\\) указываем Scale X 1000 %, Y 1000 % (работало для меня, можете импровизировать). Далее выделяем мышкой весь символ и зажав желтый кружок перетаскиваем его в угол 0,0. Символ должен получиться ограниченным слева и снизу, иметь небольшое расстояние вверху (до линии). Как Вы уже возможно догадались, эти линии - границы отображения символа при печати. Дополнительная граница внизу - место для "хвостика" буквы. Если они уходит за дополнительную нижнюю границу при создании нового абзаца символ будет обрезан по эту границу (но просто при переходе на новую строку символы обрезаться не будут). Далее Metrics - Set Wight и устанавливаем ширину буквы (у меня около 400). Теперь наш символ готов и таким же образом нужно внести все остальные. Заполняем новыми символами столько ячеек, сколько нам необходимо для полноценного шрифта.
Не забываем периодически сохраняться (внутренний формат программы *.sfd)!
5. Генерирование шрифта
Программа FontForge предлагает множество возможных вариантов шрифтов и типов их сохранения. Наиболее полным является Unicode Full (типы выбираются во вкладке Encoding). Для меня вполне хватило типа ISO 8859-5 (Cyrillic). После заполнения необходимых символов, достаточно сгенерировать шрифт: File -> Generate Font (я выбирал более сглаженный тип шрифта ClearType *.ttf).
Все, получился файл с вашим собственным шрифтом. Осталось испытать его и получить желаемые результаты.
В системе Ubuntu шрифт нужно положить в папку ~/.local/share/fonts (или создать ее, если она отсутствует) и он станет доступным в окружении пользователя, например, в LibreOffice.